はじめに
Markdownが大好きなのですが、Markdownで表をつくるのは嫌いです。
なのでTSVとかからMDに変換するツールを
GitHub.ioにhtmlファイルとして置いてきたのでぜひ使ってください。
改行とかはいってると駄目だし、結合とかされてる表だと駄目とか
いろいろありますが普通に使う分には使えると思います。
結果
エクセルからコピペするだけでMarkdownの表に変換してくれます。
JS使っているのでGitHubが落ちていない限りすぐ作れると思います。
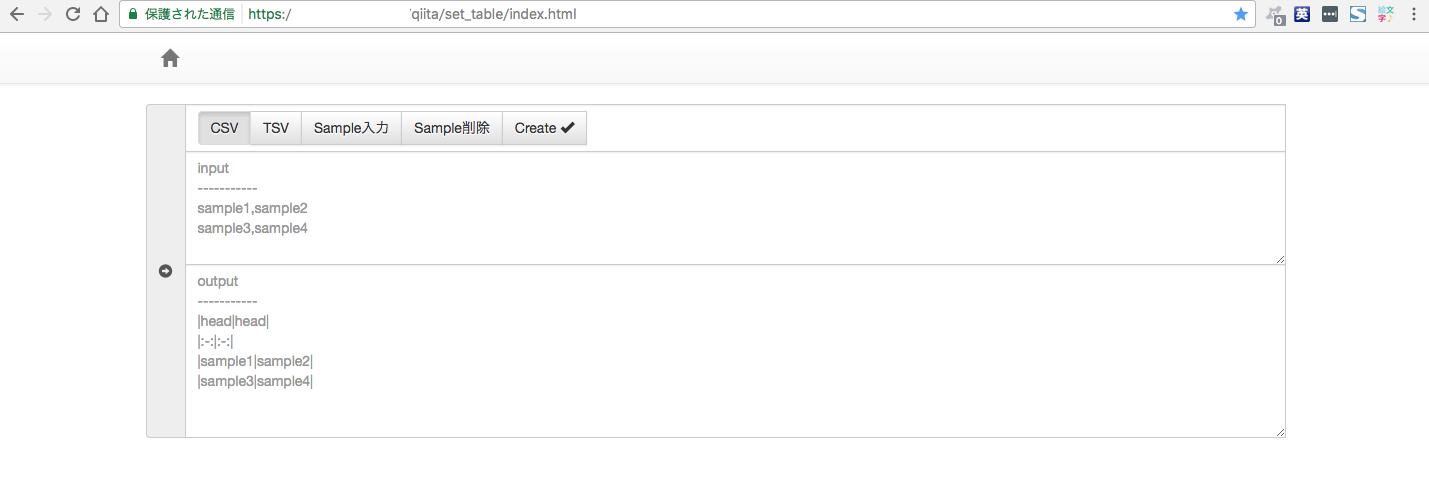
CSVかTSVかのデータを入力して
"Create ✓"か"➜"みたいなのを押すと変換してくれます。
GitHub.ioからどうぞ。
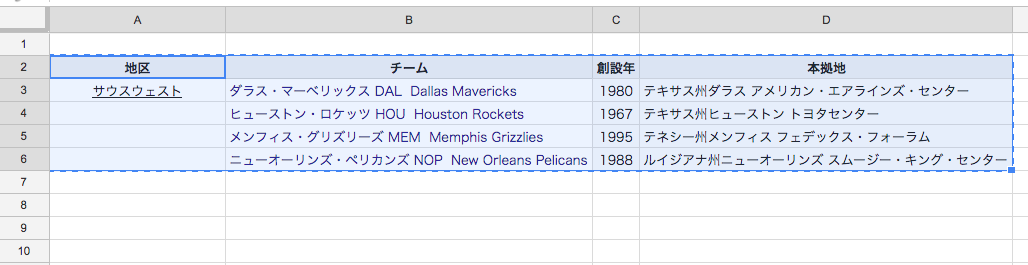
データ
地区 チーム 創設年 本拠地
サウスウェスト ダラス・マーベリックス DAL Dallas Mavericks 1980 テキサス州ダラス アメリカン・エアラインズ・センター
ヒューストン・ロケッツ HOU Houston Rockets 1967 テキサス州ヒューストン トヨタセンター
メンフィス・グリズリーズ MEM Memphis Grizzlies 1995 テネシー州メンフィス フェデックス・フォーラム
ニューオーリンズ・ペリカンズ NOP New Orleans Pelicans 1988 ルイジアナ州ニューオーリンズ スムージー・キング・センター
これがこうなるのでheadを入れ替えて
|head|head|head|head|
|:-:|:-:|:-:|:-:|
|地区|チーム|創設年|本拠地|
|サウスウェスト|ダラス・マーベリックス DAL Dallas Mavericks|1980|テキサス州ダラス アメリカン・エアラインズ・センター|
||ヒューストン・ロケッツ HOU Houston Rockets|1967|テキサス州ヒューストン トヨタセンター|
||メンフィス・グリズリーズ MEM Memphis Grizzlies|1995|テネシー州メンフィス フェデックス・フォーラム|
||ニューオーリンズ・ペリカンズ NOP New Orleans Pelicans|1988|ルイジアナ州ニューオーリンズ スムージー・キング・センター|
# headを入れ替える
|地区|チーム|創設年|本拠地|
|:-:|:-:|:-:|:-:|
|サウスウェスト|ダラス・マーベリックス DAL Dallas Mavericks|1980|テキサス州ダラス アメリカン・エアラインズ・センター|
||ヒューストン・ロケッツ HOU Houston Rockets|1967|テキサス州ヒューストン トヨタセンター|
||メンフィス・グリズリーズ MEM Memphis Grizzlies|1995|テネシー州メンフィス フェデックス・フォーラム|
||ニューオーリンズ・ペリカンズ NOP New Orleans Pelicans|1988|ルイジアナ州ニューオーリンズ スムージー・キング・センター|
| 地区 | チーム | 創設年 | 本拠地 |
|---|---|---|---|
| サウスウェスト | ダラス・マーベリックス DAL Dallas Mavericks | 1980 | テキサス州ダラス アメリカン・エアラインズ・センター |
| ヒューストン・ロケッツ HOU Houston Rockets | 1967 | テキサス州ヒューストン トヨタセンター | |
| メンフィス・グリズリーズ MEM Memphis Grizzlies | 1995 | テネシー州メンフィス フェデックス・フォーラム | |
| ニューオーリンズ・ペリカンズ NOP New Orleans Pelicans | 1988 | ルイジアナ州ニューオーリンズ スムージー・キング・センター |
こんな感じになります。
コード
htmlファイル一つに収めてる件ときれいなコードじゃない件で
ごめんなさいと言いたいですが、サンプル載せて置きます!!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Set Table</title>
<link rel="shortcut icon" href="https://avatars2.githubusercontent.com/u/25813519?v=3&u=d753df8c82ccc1c536b10d3dc771ad0faaaa8b62&s=400">
<!-- min jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
ul {
-webkit-padding-start: 0px;
}
li {
/*background-color: #222222;*/
margin-left: 20px;
display: inline-block;
font-size: 14px;
}
ul > li > span {
margin-left: 15px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">
<span class="glyphicon glyphicon-home" aria-hidden="true"></span>
</a>
</div>
</div>
</div>
</nav>
<div class="container">
<!-- テーブル整形 -->
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-circle-arrow-right create_table" aria-hidden="true" id=""></span></span>
<div class="form-control" style="border-bottom: 0px; height: 47px;">
<div class="btn-group select_csv_tsv" data-toggle="buttons">
<label class="btn btn-default check_btn active" id="csv_check">
<input type="radio" autocomplete="off" checked="checked"> CSV
</label>
<label class="btn btn-default check_btn" id="tsv_check">
<input type="radio" autocomplete="off"> TSV
</label>
<label class="btn btn-default" id="write_sample">
<span>Sample入力</span>
</label>
<label class="btn btn-default" id="delete_sample">
<span>Sample削除</span>
</label>
<label class="btn btn-default create_table" id="create_table">
<span>Create <span class="glyphicon glyphicon-ok" aria-hidden="true"></span></span>
</label>
<label><span class="error"></span></label>
</div>
</div>
<textarea class="form-control" rows="5" id="input_check" style="border-radius: 0px;" placeholder="input ----------- sample1,sample2 sample3,sample4" ></textarea>
<textarea class="form-control" rows="8" id="output" style="border-radius: 0px; border-top: 0px;" placeholder="output ----------- |head|head| |:-:|:-:| |sample1|sample2| |sample3|sample4|"></textarea>
</div>
</div>
<script>
(function(){
$('#csv_check').on('click', function(){
$('#input_check')[0].placeholder = "input\n-----------\nsample1,sample2\nsample3,sample4";
});
$('#tsv_check').on('click', function(){
$('#input_check')[0].placeholder = "input\n-----------\nsample1 sample2\nsample3 sample4";
});
$('#write_sample').on('click', function(){
$('#tsv_check input')[0].click();
$('#input_check').val("sample1\tsample2\nsample3\tsample4");
});
$('#delete_sample').on('click', function(){
$('#input_check').val("");
});
$('.create_table').on('click', function(){
// Create head of a Table
function set_head(num) {
var line1 = "|";
var line2 = "|";
for (var i = 0; i < num; i++) {
line1 += "head|";
line2 += ":-:|";
}
return line1 + "\n" + line2 + "\n";
}
// Create body of a Table
function set_body(lines) {
// 配列からbodyを作る
function set_line(arr) {
var line = "|";
for (var i = 0; i < arr.length; i++) {
line += arr[i] + "|";
}
return line + "\n";
}
var body = ""
for(var i = 0; i < lines.length; i++) {
line = lines[i]
line_split = line.split(separate);
body += set_line(line_split);
}
return body;
}
// Select a Separate symbol
var idname = "csv_check";
$('.select_csv_tsv label').each(function(){
if ($(this).hasClass("active")) {
idname = $(this).attr("id");
}
});
var separate = "\t";
if (idname == "csv_check") { separate = ","; }
// Check input text
var text = $('#input_check').val();
if (text.trim().length == 0) { return; }
var lines = text.split("\n");
var width = lines[0].split(separate).length;
// Create text for output
var output = set_head(width);
output += set_body(lines);
$('#output').val(output);
});
})();
</script>
</body>
</html>