アドベントカレンダー6日目の記事です。
JSにはelse ifという構文は存在しない
else if は else と if の組み合わせで表現されている、という有名な話があると思うのですが
複数の if...else 文をネストすることで、 else if 節を作成することができます。
先週コードを書いていると以下のようなTypeScriptコードを生成してしまい(意図せずにPrettierに生成された・・・)、「え???else次の行になっているけど動くの??」みたいなことになったのでその供養に記事をかいてます。
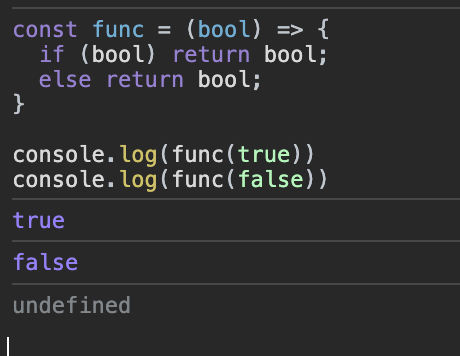
const func = (bool: Boolean) => {
if (bool) return bool;
else return bool;
}
console.log(func(true))
console.log(func(false))
結論
普通に動く
コンパイル結果。確かにこれなら動きそうですね。
const func = (bool) => {
if (bool)
return bool;
else
return bool;
};
console.log(func(true));
console.log(func(false));
JSで書き直しても普通に動く。
const func = (bool) => {
if (bool) return bool;
else return bool;
}
console.log(func(true))
console.log(func(false))
Chromeのコンソールで動かした結果
MDNでの例
MDNでもきちんとかかれていますのでこのあたりの構文一度チェックしてみてもよいかもです。
if (condition1)
statement1
else if (condition2)
statement2
else if (condition3)
statement3
// …
else
statementN
↓
if (condition1)
statement1
else
if (condition2)
statement2
else
if (condition3)
statement3
つまり else if は else と if
参考
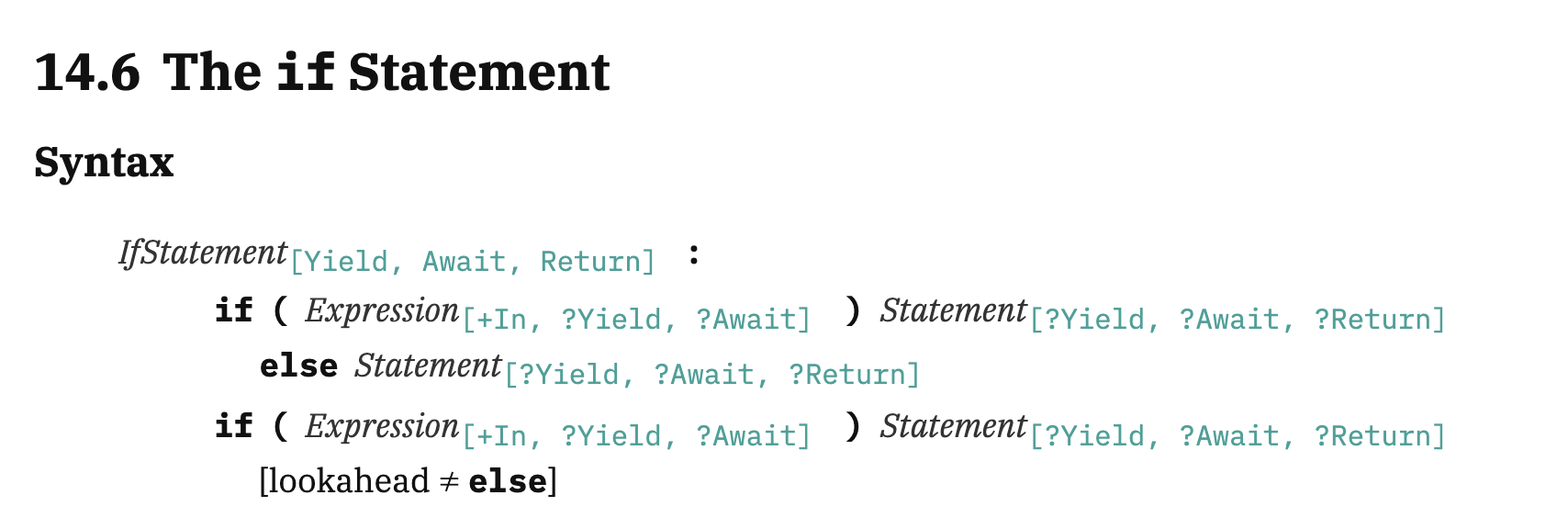
ECMAScriptでの定義
仕様の読み方の参考にした記事
感想
ここまで if, elseの後の {} は省略可能ですが、普通にわかりにくくなる場合もあるので、prettierとかで強制的にいれる等、検討してもよいのかなと思いました。
{
"rules": {
"curly": "error",
}
}
Golangのフォーマッターのイメージで、「個人で考えるコードの見た目の綺麗さ」よりも「ある程度チームで納得感ある一意に決まるフォーマット」が優先なのかなと個人的には思いました。
Pythonはelif、Rubyもelsif存在すると思いますが、言語によってさまざまだなと実感した次第