API GatewayとJSONサーバーで動的htmlレンダリングしてみた。
AWSのAPI GatewayとDynamoDBとLambdaでサービス構築してみたかった動機があったので、今回はAPI Gatewayを触ってみた。
- 特定URLにWebブラウザでアクセスする
- API GatewayがJSONデータを取得して、htmlにレンダリングして表示する
というシンプルな構造です。
今回はやらないが、API Gatewayは統合リクエストなどの機能を使えばLambdaを挟まなくてもDynamoDBにアクセスできます。なので、 /1 にアクセスするとDynamoDBのあるテーブルの id 1 にアクセスして必要なデータをJSON形式で取得して、そのデータをAPIGatewayの統合レスポンスでhtmlにマッピングして返す、みたいな簡単なWEBアプリケーションが作れます。その触りだけ書いて行きます。
やりかた
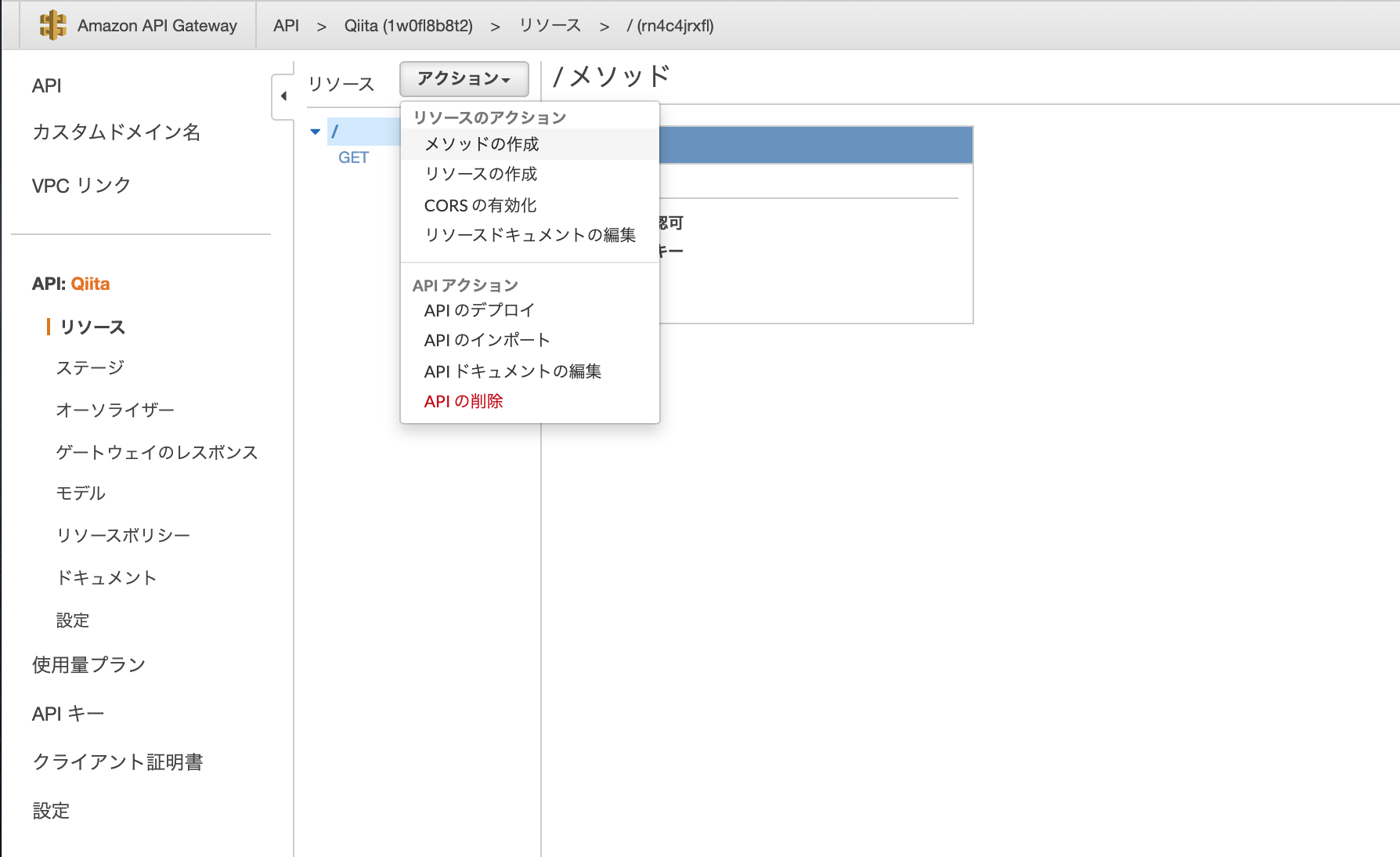
REST APIとかで作る。
こんな感じで適当に作り
GETメソッドを追加する
エンドポイントに https://jsondata.okiba.me/v1/json/PiWpM200513171710 みたいなJSONを返してくれるURLをいれる。Lambdaとかに接続させてもいいがその場合は AWSサービス を選びゴニョゴニョしてください。後ほど書きますがMockだと、統合レスポンスでマッピングできなくてハマります。
今回の帰ってくるデータはこれ
{
"statusCode": 200,
"body": [
{
"id": 1,
"name": "JavaScript",
"tel": "08000000000"
},
{
"id": 2,
"name": "Object",
"tel": "09000000000"
},
{
"id": 3,
"name": "Node",
"tel": "07000000000"
}
]
}
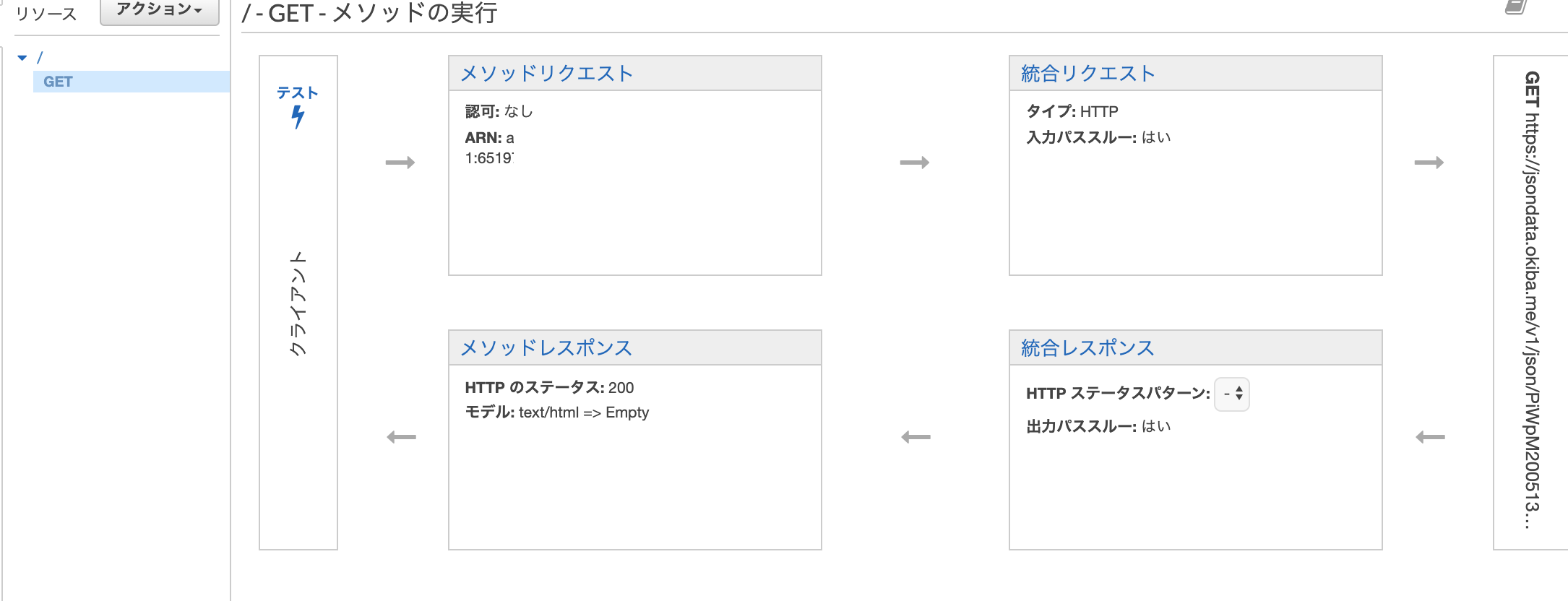
次はここの メソッドレスポンス と 統合レスポンス をいじる。
メソッドレスポンスで 200 のステータスで text/html がブラウザに帰るように設定する。
このあたりの application/json を text/html に変えたらおk。
次は統合レスポンスですが、これもこのあたりの application/json を text/html に変えたらおk。
https://jsondata.okiba.me/v1/json/PiWpM200513171710 が200を返したときの処理しか書いてないが一旦これでOK
#set($inputRoot = $input.path('$.body'))
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/light.min.css"
/>
<title>API Gateway</title>
</head>
<body>
<h1>Qiitaテスト</h1>
<table border="1">
<tr>
<td>id</td>
<td>name</td>
<td>tel</td>
</tr>
#foreach($elem in $inputRoot)
<tr>
<td>$elem.id</td>
<td>$elem.name</td>
<td>$elem.tel</td>
</tr>
#end
</table>
</body>
</html>
マッピングはVTLという名前のテンプレートエンジン?
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/api-gateway-mapping-template-reference.html
#foreach($elem in $inputRoot)
<tr>
<td>$elem.id</td>
<td>$elem.name</td>
<td>$elem.tel</td>
</tr>
#end
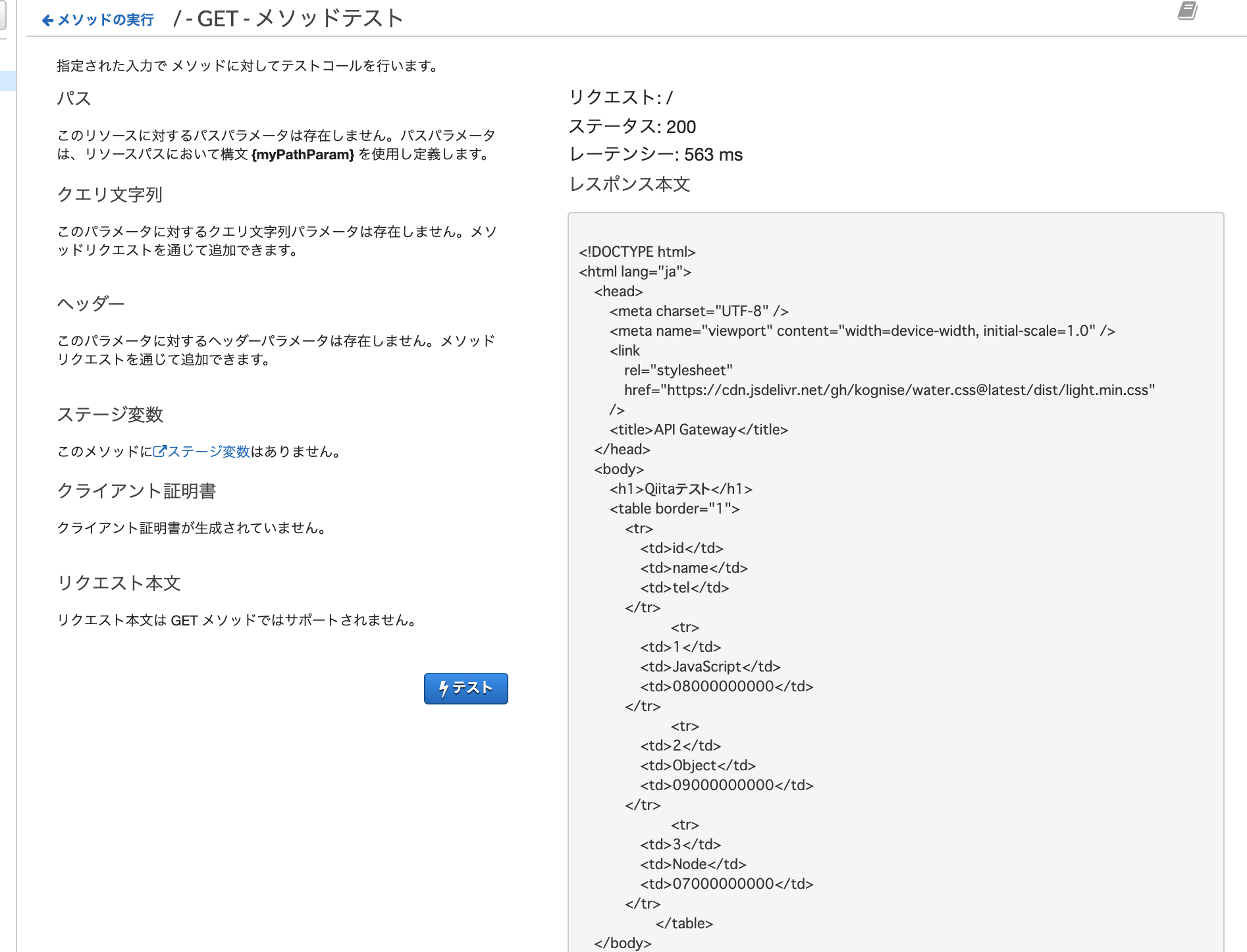
で、一個前の画面に戻っての テスト⚡
テストとかぽちぽちしてると、ちゃんとhtmlが帰ってくれるならおk。
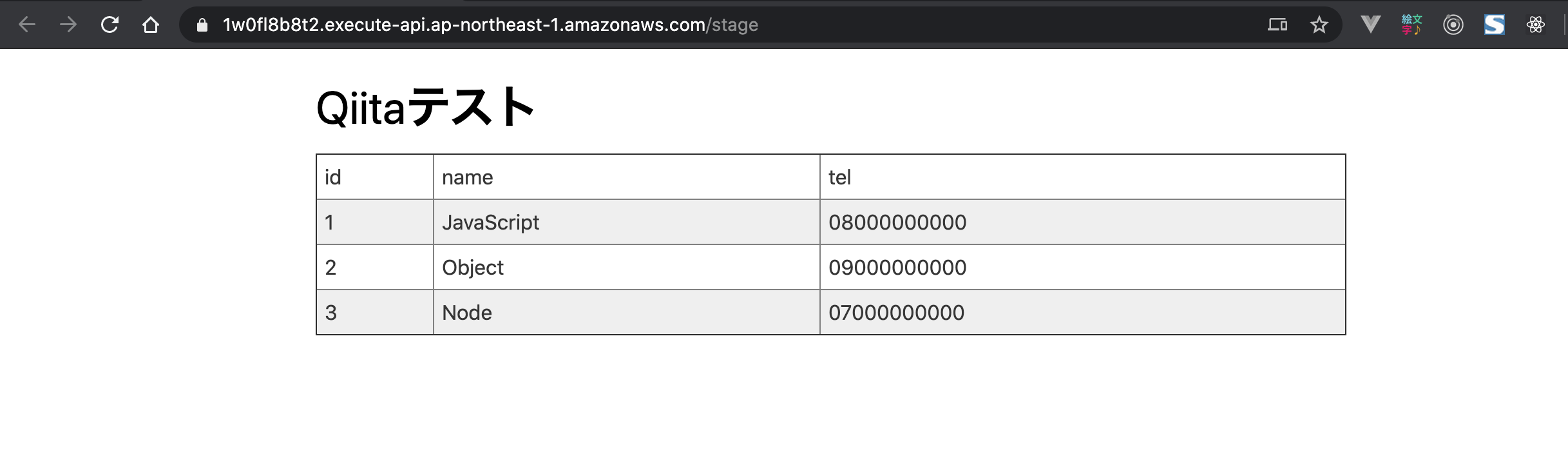
APIのデプロイして、誰でもアクセスできるようにして、ステージ名は適当に develop とか stage とかでいいと思う。
みたいなURLが発行されて完了です。
Mockを統合レスポンスで使おうとしてハマった話
絵でいうとここが $input.json('$') が使えなかったので2週間くらいハマってました(途中でこころ折れたりしながらの二週間)
スタック・オーバーフローに 書いてました。
以前 JSONを返す無料APIを3分で作る方法 を書きましたが、今回は https://jsondata.okiba.me/ さんを使わせてもらいました。リクエストを噛まさずにAWSサービス内で完結させようと思ってのMOCKでしたが見事にハマりました。