Firebase x OGPの決定版はDynamic Linksだと思うけど異論ある?
異論は受け付けます。
まず最初に私が紹介する方法は何種類か存在するOGPでも一種類だけしか使えないっぽいので、それ以外だと以下のようなやり方が一番いいと思います。
Vue.jsとFirebaseでOGP画像生成系のサービスを爆速で作ろう
HostingにアクセスしたときにFunctionsをいい感じに使えるのは us-central1 のみですので、その詳細は、この記事 Cloud Functions を使用した動的コンテンツの配信とマイクロサービスのホスティング の 重要: Firebase Hosting は、us-central1 でのみ Cloud Functions をサポートします。 のあたりを見るといいと思います。
試してほしい。
Twitterのカードバリデーターはこちら
OGP試せるやつです!!
Dynamic Linksの使い方
yk@yk for-qiita % firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/Users/yk/workspace/for-qiita
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. Hosting: Configure and deploy Firebase Hosting s
ites
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: Create a new project
i If you want to create a project in a Google Cloud organization or folder, please use "firebase projects:create" instead, and return to this command when you've created the project.
? Please specify a unique project id (warning: cannot be modified afterward) [6-30 characters]:
for-qiita-ogp
? What would you like to call your project? (defaults to your project ID)
✔ Creating Google Cloud Platform project
✔ Adding Firebase resources to Google Cloud Platform project
🎉🎉🎉 Your Firebase project is ready! 🎉🎉🎉
Project information:
- Project ID: for-qiita-ogp
- Project Name: for-qiita-ogp
Firebase console is available at
https://console.firebase.google.com/project/for-qiita-ogp/overview
i Using project for-qiita-ogp (for-qiita-ogp)
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
✔ Wrote public/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
✔ Firebase initialization complete!
こんな感じ。public配下に index.html が作られていたらOK
yk@yk for-qiita % ls public
index.html
このままデプロイします。
yk@yk for-qiita % firebase deploy
=== Deploying to 'for-qiita-ogp'...
i deploying hosting
i hosting[for-qiita-ogp]: beginning deploy...
i hosting[for-qiita-ogp]: found 1 files in public
✔ hosting[for-qiita-ogp]: file upload complete
i hosting[for-qiita-ogp]: finalizing version...
✔ hosting[for-qiita-ogp]: version finalized
i hosting[for-qiita-ogp]: releasing new version...
✔ hosting[for-qiita-ogp]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/for-qiita-ogp/overview
Hosting URL: https://for-qiita-ogp.firebaseapp.com
最初のカードバリデーターはこんな感じ。OGP用のデータがないのでOGPが表示されません。
次は自分専用のリンクURLを発行します。適当に forqiita を入力しました。
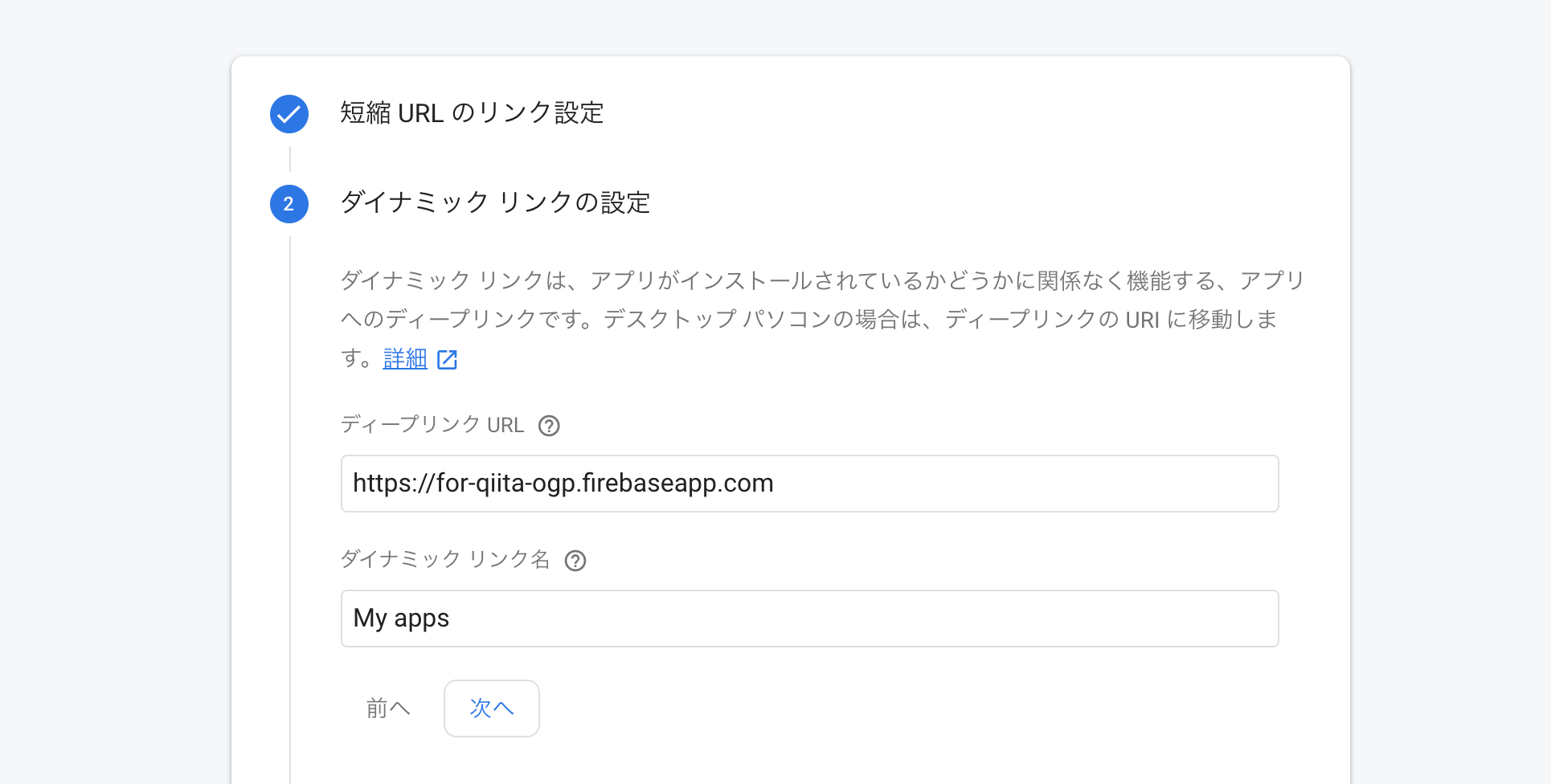
次は適当にポチポチしていたら、ダイナミックリンクの設定ができます。
ここに自分のサイトへのリンクを貼り
そして 5番が重要で、OGPのタイトルとか猫の画像とかをはります。
なんということでしょう。猫の画像がOGPとして表示されました!
このURLを試してみたください。
さて後2つ猫画像用意したので、猫好きさんは次のURLも試してくれるでしょう😺
さて、 https://forqiita.page.link/6eZ4 にアクセスしたら https://for-qiita-ogp.firebaseapp.com/ にリダイレクトされます。その仕組を追うために Network の Preserve log で遷移後までログを追ってみたのですが、 300 とかでhttpリダイレクトでもなく、 meta とか JavaScript とかでもなさそう?だったので、詳しいかたリダイレクトのレスポンスとか確認してほしいです。
そんな感じです。
.