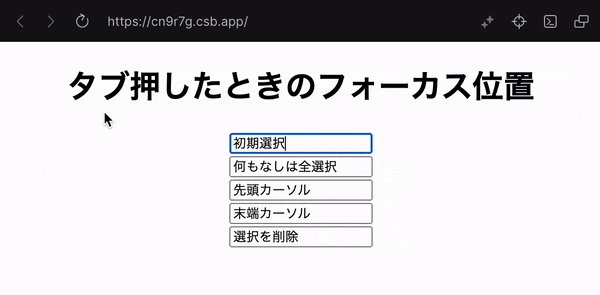
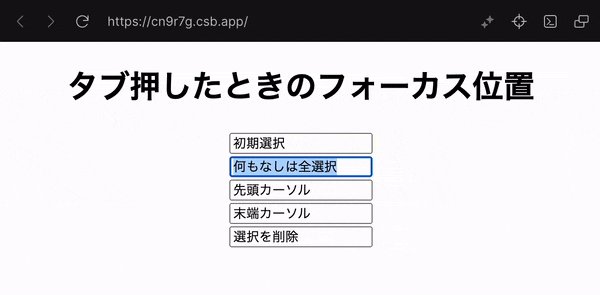
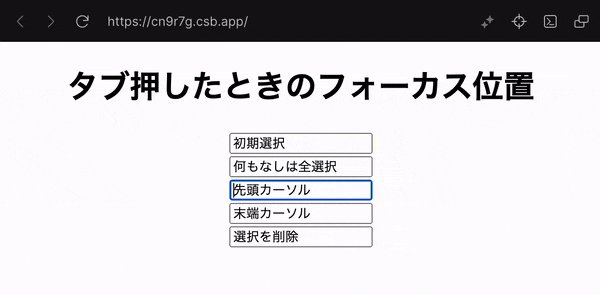
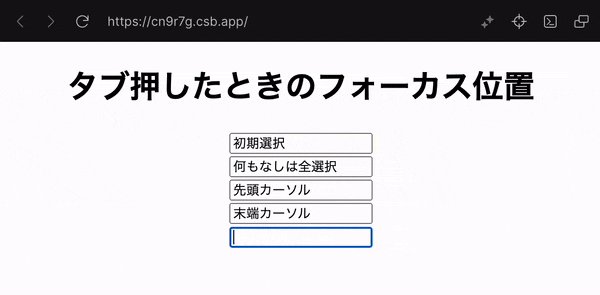
結果
SelectionAPIを使った
めっちゃいろんなことを検索したけどreact関係なくSelectionAPIでやるのが便利だと思った次第。
普通にuseRefのドキュメントとか見てたけどこれでいいのでは。
window.getSelection().collapseToStart()
コードとコードサンドボックス
import { useRef, useEffect } from "react";
import "./styles.css";
export default function App() {
const ref = useRef(null);
useEffect(() => ref?.current?.focus(), [ref?.current]);
return (
<div className="App">
<h1>タブ押したときのフォーカス位置</h1>
<div>
<input ref={ref} defaultValue="初期選択" />
</div>
<div>
<input defaultValue="何もなしは全選択" />
</div>
<div>
<input
onFocus={() => window?.getSelection().collapseToStart()}
defaultValue="先頭カーソル"
/>
</div>
<div>
<input
onFocus={() => window?.getSelection().collapseToEnd()}
defaultValue="末端カーソル"
/>
</div>
<div>
<input
onFocus={() => window?.getSelection().deleteFromDocument()}
defaultValue="選択を削除"
/>
</div>
</div>
);
}